Perbezaan Antara DIV dan SPAN Perbezaan Antara

dan tag HTML yang menentukan unsur dalam kod HTML.
HTML (Bahasa Hypertext Markup) adalah kod berstruktur yang digunakan untuk membina dan memaparkan halaman web yang kami lawati dalam talian, setiap hari, pada sebarang peranti.
Teknologi dan bahasa pengaturcaraan lain boleh diintegrasikan dengan HTML untuk menyediakan ciri dinamik dan canggih di laman web.
Memahami HTML
Bahasa Markup Hypertext (HTML) adalah bahasa markup yang digunakan secara meluas dan merujuk kepada struktur dan kod 'di belakang' laman web yang dipaparkan dalam pelayar web.
HTML adalah fail teks menggunakan kod tertentu (sintaks) untuk menentukan gaya, kandungan, susun atur, dan format halaman. Istilah Markup menunjukkan teks / kod sedang disediakan untuk pemprosesan dan persembahan i. e. di laman web, dalam pelayar web.
Konsep Wide Web World Wide (W3C) [i] mengakui HTML sebagai bahasa markup rasmi dalam pembangunan laman web, dan oleh itu, HTML disokong oleh kebanyakan penyemak imbas. Oleh itu, laman web boleh dibangunkan dalam bahasa yang diiktiraf, mudah ditafsirkan oleh pelayar yang berbeza untuk menjadikan halaman seperti yang dimaksudkan oleh pereka.
Versi semasa yang masih digunakan ialah HTML4, tetapi perlahan-lahan dihapuskan kerana HTML5 mendapat lebih banyak sokongan dan pengangkatan untuk laman web dinamik dan responsif.
Responsiveness menjadi komponen asas dalam pembangunan web untuk menyediakan pengalaman pengguna yang lebih mudah dan lebih dinamik, yang harus ditampung pada pelbagai peranti seperti telefon pintar, tablet, dan komputer riba.
Lembaran Gaya Cascading (CSS) menjadi bahagian penting untuk membina halaman yang dinamik, dan responsif. Ia adalah atribut yang menentukan fail berasingan untuk setiap elemen seperti font, warna, penjajaran - jadi pemaju tidak menunjukkan gaya elemen setiap kali ia digunakan dalam kod HTML.
Struktur Asas HTML
Untuk memanfaatkan sepenuhnya bahasa pembangunan, mematuhi struktur fail standard dan menganggap penggunaan sintaks yang terbaik adalah kunci dalam menyampaikan kandungan web yang stabil, sengaja, dan visual yang menarik.
Halaman HTML mempunyai struktur yang ditakrifkan oleh elemen (juga disebut sebagai tag). Apabila menulis kod HTML, unsur-unsur ini dipaparkan secara berpasangan - yang bermaksud, setiap tag memerlukan pembukaan dan penutupan. Permulaan dan akhir.
Unsur dibuka dengan sintaks: dan ditutup dengan . Barisan slang / menandakan berakhirnya takrif elemen tersebut.
Atribut dan kandungan elemen ditakrifkan di antara kedua-dua titik tersebut.
Unsur minimum diperlukan untuk fail HTML adalah definisi, (hanya HTML4), dan tag. Definisi DOCTYPE
- Definisi (DTD) mesti diisytiharkan sebagai tag pertama dalam fail HTML, jadi apabila halaman diproses, pelayar web tahu apa jenis fail itu, dan oleh karenanya dapat menafsirkan dengan betul dan paparkan halaman.
Dalam HTML4, terdapat variasi DTD (bergantung pada atribut dan unsur halaman) tetapi pernyataan yang lebih tipikal akan dimasukkan sebagai:
atau
DTD dalam HTML5 lebih mudah:
· HTML, HEAD, dan BODY
Teg menunjukkan ia adalah fail HTML dan ini adalah akar elemen HTML yang mengandungi semua elemen berikutnya yang ditakrifkan di dalamnya; dan termasuk sifat bahasa disyorkan sebagai amalan terbaik; contohnya:
- Yang diperlukan dalam HTML4, tetapi tidak wajib dalam HTML5. Ia adalah elemen yang mengandungi unsur-unsur lain yang berkaitan dengan bahagian dokumen ini, seperti tajuk, skrip rujuk, menentukan gaya dan metadata. Teg tertutup mesti digunakan sebelum menentukan unsur
- Unsur ini memegang kandungan utama untuk halaman, termasuk jadual, teks imej, senarai dll. Setelah tag ditutup, elemen kini dapat berakhir. Menggunakan elemen HTML5 baru adalah pilihan untuk halaman atau di bahagian lain kandungan.
- Elemen HTML
HTML5 telah menghasilkan unsur-unsur baru untuk memudahkan pembangunan dan reka bentuk, dan juga telah memadam unsur-unsur yang digunakan dalam HTML4. Senarai perbezaan antara HTML4 dan HTML5 diterbitkan oleh World Wide Web Consortium (W3C) [ii].
HTML DIV TAG
Bersama dengan peningkatan dan unsur-unsur baru, digabungkan dengan kemajuan CSS, unsur-unsur tertentu boleh digunakan dengan cara yang berbeza, lebih baik daripada sebelumnya, dan laman web semakin cepat, lebih banyak ciri kaya dan cantik lihat pada! dengan CSS, yang digunakan dengan HTML5 dapat menggantikan elemen tertentu yang terlalu digunakan, seperti.
Teg popular apabila memisahkan kandungan pada halaman. Apabila mencipta elemen ini, ia secara automatik memasuki rehat
untuk mengekalkan teks atau kandungan bersama-sama, dan tidak akan meneruskan teks melintasi halaman.
Dengan akses laman web dan pengoptimuman enjin carian, teknik menjadi sains dan disarankan oleh WC3 untuk tidak selalu kembali menggunakan HTML5.
Sebagai contoh untuk format blog yang tersusun, tetapi mudah, pertimbangkan elemen HTML5 baru dengan CSS dan bukannya menggunakan elemen; gunakan elemen untuk kandungan utama, elemen untuk menyerlahkan atau memisahkan apa-apa kandungan pada halaman, header, atau footer (di mana sahaja!) dan elemen boleh digunakan untuk memegang menu atau pautan kumpulan untuk melayari dari halaman.
Unsur-unsur baru ini mudah mengenal pasti jenis kandungan menggunakan HTML5. Walau bagaimanapun, teg itu juga digunakan dengan CSS untuk membuat laman web responsif.
Mencipta setiap elemen (dengan id atau kelasnya sendiri), fail CSS boleh ditakrifkan untuk memanipulasi setiap elemen.
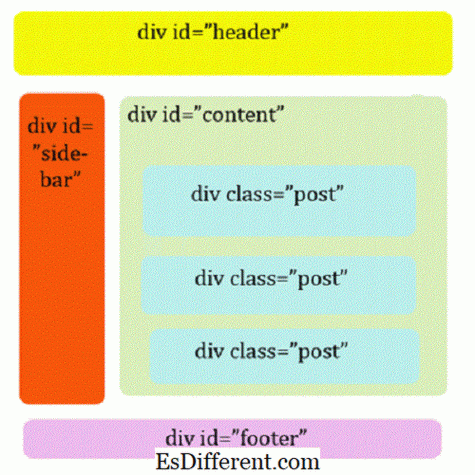
Contoh HTML di bawah menunjukkan contoh menggunakan pelbagai unsur:
Contoh Saya
Unsur-unsur boleh mempunyai atribut yang berbeza, saiz yang berbeza untuk interaksi responsif bergantung pada saiz skrin peranti yang sedang digunakan.
Berikut adalah contoh bagaimana setiap elemen boleh ditata dalam fail CSS yang sama - dengan merujuk setiap tag
. #Header {
lebar: 800px;
tinggi: auto
margin-left: auto;
margin-left: auto;
}
#Tambahan {
ketinggian: 150px;
Warna latar belakang: #CCC;
}
HTML SPAN TAG

Unsur ini adalah elemen inline dan tidak memecah masuk melainkan jika tag
digunakan dan teks yang ditetapkan (kandungan) antara tag terbuka dan tutup dipaparkan sebagai satu baris (secara lalai tanpa menggunakan unsur-unsur lain).
Unsur-unsur dalam baris adalah elemen teks dalam fail HTML dan boleh ditakrifkan dalam baris unsur lain.
Seperti, elemen itu tidak mempunyai
bermakna untuk rujukan optimum. Pada dasarnya ia menunjukkan kandungan unsur seperti yang ada, tetapi semua keadaan boleh ditakrifkan dalam CSS untuk gaya jika ditanda dengan betul dan diperkaya dengan atribut lain, atau dimanipulasi dengan JavaScript. Dalam contoh di bawah, teks biru menyoroti bagaimana elemen span boleh disarang sebagai elemen inline dengan atribut yang berbeza daripada elemen induknya - perenggan p>:
Untuk membuka contoh klik pada ikon di bahagian bawah halaman.
Apabila dilihat dalam pelayar web, teks dalam elemen di atas akan dipaparkan dalam font yang berbeza untuk perenggan untuk menekankan di mana pengguna mesti klik untuk mengakses contoh.
Perhatikan tidak ada perbezaan antara HTML4 dan HTML5.



